[HTML/CSS] 메인 페이지(메뉴 펼치기) 만들기 👩💻
by mini_min수업 시간에 간단한 과제로 제출했던 메인 페이지 만들기!
CSS 파일과 HTML 파일을 따로 만들었다.
회사소개 -> CEO 인사말 누르면 페이지도 바뀜! (코드는 여기에 안올렸지만)
[가장 어려웠던 부분]
메뉴 태그를 정렬하는게 가장 어려웠다. 직접 코드를 하나하나 분석할 시간도 없이 받은 과제라서 이해하면서 만드느라 시간이 너무 오래걸림. 거의 4시간 넘게 걸렸던 것 같다.
[배운 부분]
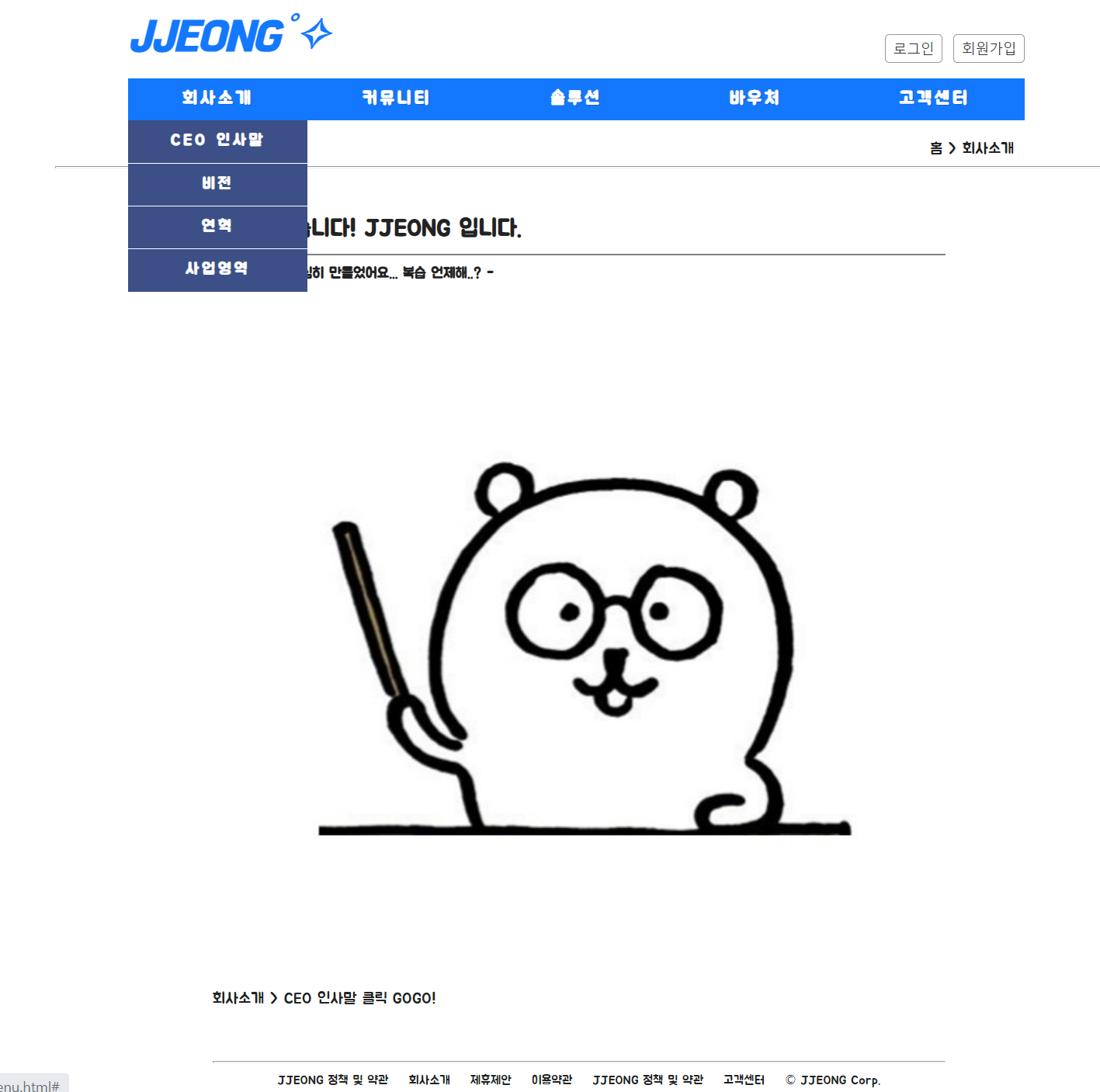
메뉴 펼치기 ! table 태그로 메뉴 만드는 방법을 복습할 수 있었다.
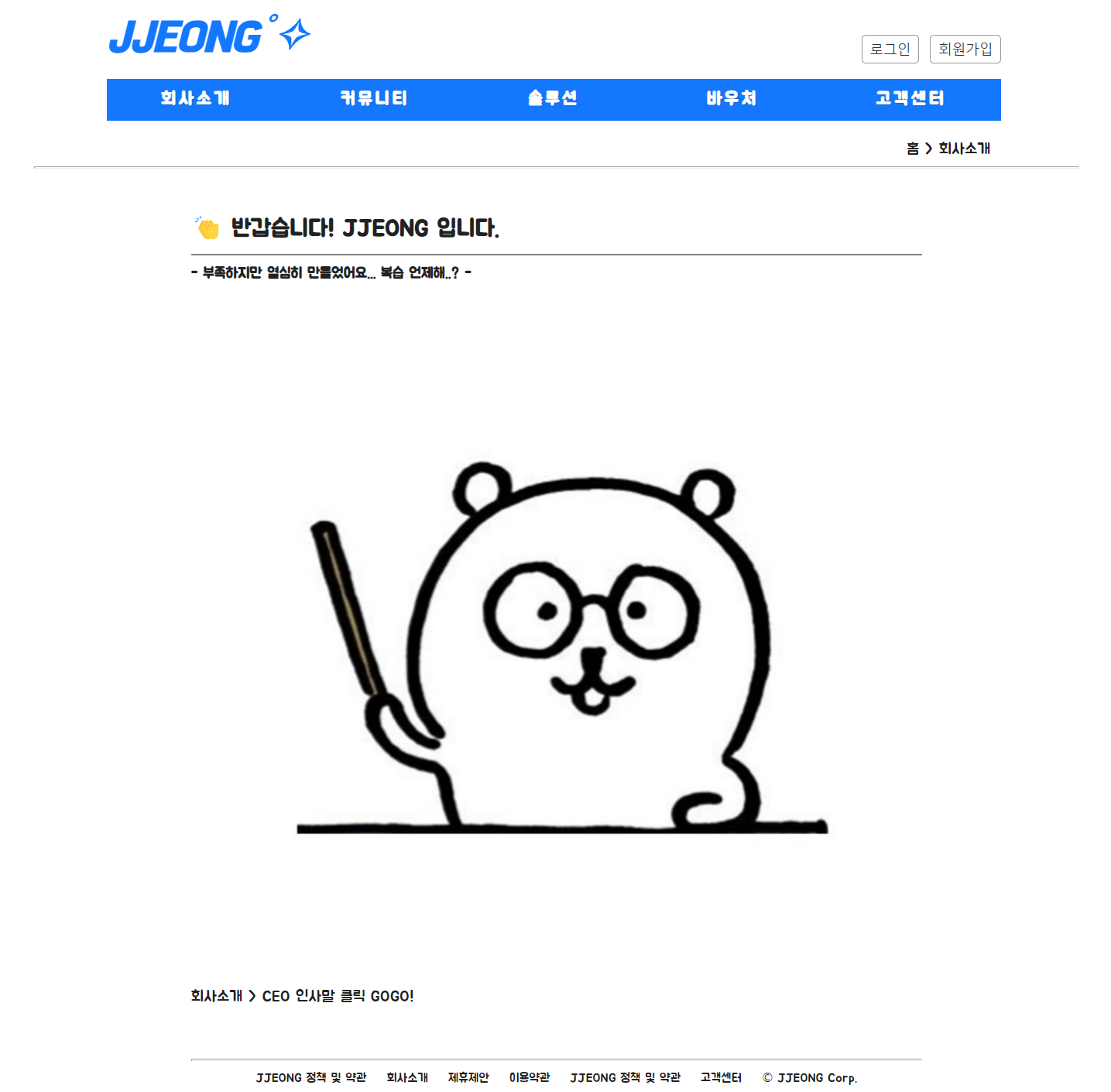
✨ 결과물


👩💻 CSS 코드
@charset "UTF-8";
@import url(https://fonts.googleapis.com/earlyaccess/hanna.css);
@import url('https://fonts.googleapis.com/css2?family=Do+Hyeon&family=Jua&display=swap');
* {margin: 0; padding: 0;}
*, ::after, ::before { box-sizing: border-box; }
body {
font-family: "Jua";
font-size: 15px;
color: #222;
display: flex;
flex-flow: column nowrap;
}
a { color: #222; text-decoration: none; cursor: pointer; }
/*메인쪽 로그인, 화인가입까지*/
.title {
padding-left: 70px;
font-family: "Hanna";
font-size: 40px;
font-weight: 900;
color: #1478FF;
font-style: italic;
text-align: left;
float: left;
}
.login {
padding-right: 75px;
padding-top: 20px;
text-align: right;
}
.main {
width: 100%; height: 30px;
}
/*보드 설정*/
.board { width: 1000px; margin: 30px auto; }
.board-ul {clear:both; width: 700px; margin: 30px auto;}
.board-menu {height: 50px; width: 100%; }
nav {
width: 100%;
display: flex;
position: relative;
text-align: center;
margin: 5px auto;
padding: 0 70px;
}
/*메뉴 건들기*/
ul, li {
list-style: none;
}
.main-menu > li {
float: left;
width: 171px;
line-height: 40px;
vertical-align: middle;
font-weight: 700;
font-size: 17px;
letter-spacing: 3px;
background-color: #1478FF;
margin-top: 20px;
}
.main-menu > li:last-child {
float: right;
text-align: center;
}
.main-menu > li:hover .sub-menu {
opacity: 1;
visibility: visible;
display: block;
}
.main-menu > li > a {
color: #FFFFFF;
text-align: center;
text-decoration: none;
display: block;
text-shadow: 1px 1px 1px rgba(0,0,0,0.2);
}
.sub-menu {
font-size: 15px;
background: #3C5087;
display: none;
opacity: 0;
visibility: hidden;
transition: all 0.15s ease-in;
}
.sub-menu > li {
border-bottom: 1px solid #fff;
display: block;
}
.sub-menu > li > a {
display: block;
text-align: center;
color: #ffffff;
}
.sub-menu > li > a:hover {
text-decoration: underline;
}
/*루트*/
.home-root {
clear:both;
padding-right: 85px;
padding-top: 20px;
padding-bottom: 7px;
text-align: right;
}
/*맨 밑바닥*/
.foot {
width: 700px;
margin: 0 auto;
text-align: center;
}
.foot ul > li {
display: inline-block;
font-size: 12px;
padding: 7px 7px;
text-align: center;
vertical-align: bottom;
}
/*버튼*/
.btn {
font-family: "Jua";
color: #333;
border: 1px solid #999;
background-color: #fff;
padding: 4px 7px;
border-radius: 4px;
font-weight: 500;
cursor:pointer;
font-size: 13px;
font-family: "맑은 고딕";
vertical-align: baseline;
}
.btn:active, .btn:focus, .btn:hover {
background-color: #f8f9fa;
color:#333;
}
/*섹션 설정*/
.section-title {
margin-bottom: 10px;
margin-top: -20px;
}
.section > ul > li:first-child {
border-top: 2px solid gray;
font-weight: bold;
margin-bottom: 10px;
padding-top: 5px;
font-size: 14px;
}
.section > ul > li:last-child {
column-width: 300px;
margin-bottom: 50px;
}'프로젝트 실습 > [Project] HTML' 카테고리의 다른 글
| [CSS] display: flex 으로 메뉴 만들기 (1/2/3) (0) | 2022.09.18 |
|---|---|
| [HTML] <ul> 태그로 게시판 만들기 - 연습 (0) | 2022.09.12 |
| [HTML] 게시글 (article) 작성 - 연습 (0) | 2022.09.11 |
| [HTML] 글쓰기 게시판 - 연습 (0) | 2022.09.09 |
| [HTML] 게시판 버튼 만들기 (button 태그) - 연습 (0) | 2022.09.09 |
블로그의 정보
개발자 미니민의 개발로그
mini_min