[HTML] 게시글 (article) 작성 - 연습
by mini_min✔️ 게시글 작성
article 테이블 토대부터 만들기

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div>
<div>
<h3><span>| </span> 게시판</h3>
</div>
<table>
<thead>
<tr>
<td>
제목입니다.
</td>
</tr>
</thead>
<tbody>
<tr>
<td>
이름 : 김자바
</td>
</tr>
<tr>
<td>
글 내용 입니다.
</td>
</tr>
<tr>
<td>
이전글 :
</td>
</tr>
<tr>
<td>
다음글 :
</td>
</tr>
<tr>
<td>
127.0.0.1
</td>
</tr>
</tbody>
</table>
<table>
<tr>
<td>
<button>수정</button>
<button>삭제</button>
</td>
<td>
<button>리스트</button>
</td>
</tr>
</table>
</div>
</body>
</html>
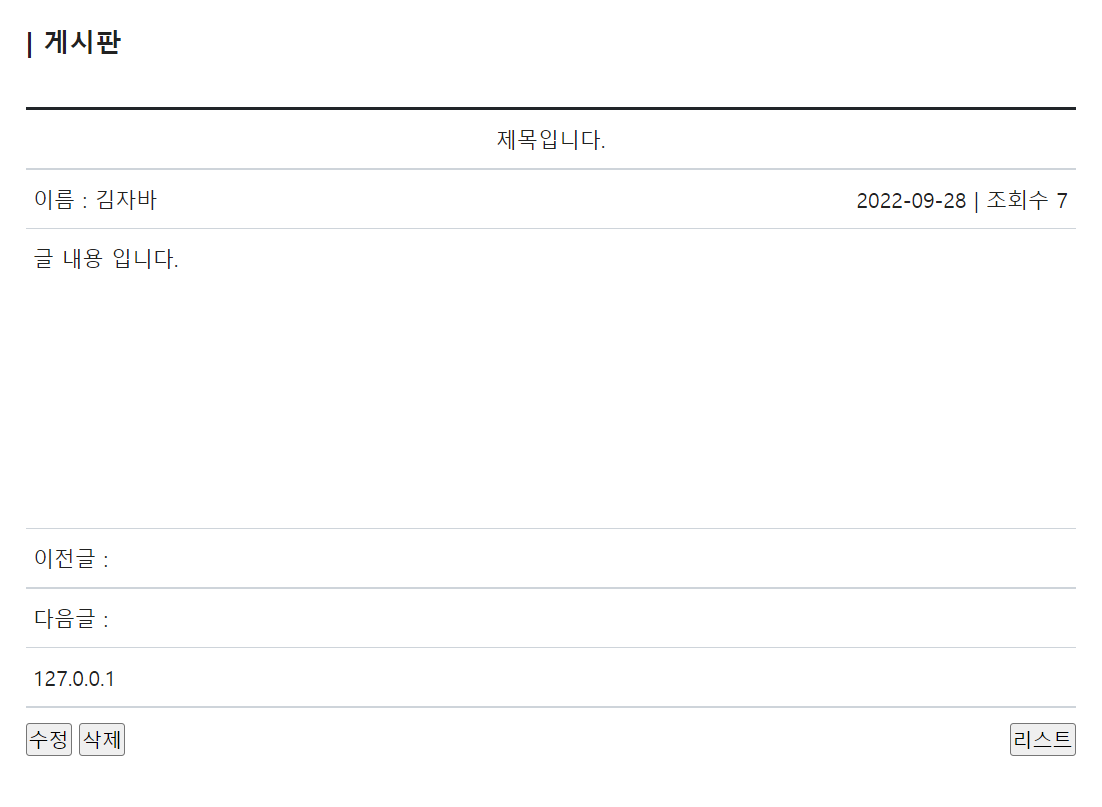
1. board (전체 보드값) , table, title 값을 설정한다.
.table {width: 100%; border-spacing: 0; border-collapse: collapse;}
.board {width: 700px; margin: 30px auto;}
.title {width: 100%; font-size: 15px; font-weight: 600; padding: 13px 0;}
.table td {padding-top: 10px; padding-bottom: 10px;}
2. table-border 값을 설정해서 줄 긋기
.table-border thead > tr { border-top: 2px solid #212529; border-bottom: 1px solid #ced4da;}
.table-border tbody > tr { border-bottom: 1px solid #ced4da;}
3. table-article 설정. 마진이랑 패딩값을 설정해주고, table HTML 코드에서는 width 값 조절 / align 정렬해준다.
.table-article { margin-top: 20px; }
.table-article tr > td {padding-left: 5px; padding-right: 5px;}<body>
<div class="board">
<div class="title">
<h3><span>| </span> 게시판</h3>
</div>
<table class="table table-border table-article">
<thead>
<tr>
<td colspan="2" align="center">
제목 입니다.
</td>
</tr>
</thead>
<tbody>
<tr>
<td width="50%">
이름 : 김자바
</td>
<td width="50%" align="right">
2022-09-28 | 조회 5
</td>
</tr>
<tr>
<td colspan="2" valign="top" height="200">
글 내용 입니다.
</td>
</tr>
<tr>
<td colspan="2">
이전글 :
<a href='#'>이전글 입니다.</a>
</td>
</tr>
<tr>
<td colspan="2">
이전글 :
<a href='#'>다음글 입니다.</a>
</td>
</tr>
<tr style="border-bottom: none;">
<td colspan="2" align="right" style="padding-top: 3px;">
127.0.0.1
</td>
</tr>
</tbody>
</table>
<table class="table">
<tr>
<td width="50%">
<button type="button" class="btn">수정</button>
<button type="button" class="btn">삭제</button>
</td>
<td width="50%" align="right">
<button type="button" class="btn">리스트</button>
</td>
</tr>
</table>
</div>
</body>
</html>
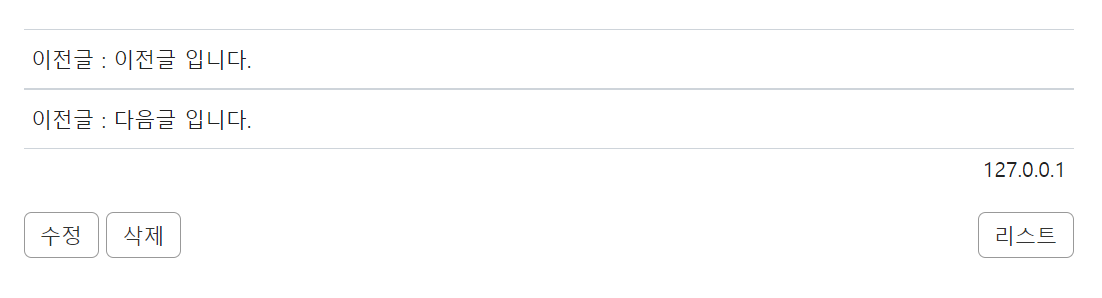
4. 버튼 디자인 코드
.btn {
color: #333;
border: 1px solid #999;
background-color: #fff;
padding: 5px 10px;
border-radius: 5px;
font-weight: 500;
cursor: pointer;
font-size: 14px;
font-family: 맑은 고딕, 나눔고딕, 돋움, sans-serif;
vertical-align: baseline;
} <table class="table">
<tr>
<td width="50%">
<button type="button" class="btn">수정</button>
<button type="button" class="btn">삭제</button>
</td>
<td width="50%" align="right">
<button type="button" class="btn">리스트</button>
</td>
</tr>
</table>
5. a 태그 코드 설정하기
a { color: #222; text-decoration: none; cursor: pointer; }
a:active, a:hover { color: #f28011; text-decoration: underline; } <tr>
<td colspan="2">
이전글 :
<a href='#'>이전글 입니다.</a>
</td>
</tr>
<tr>
<td colspan="2">
다음글 :
<a href='#'>다음글 입니다.</a>
</td>
</tr>
'프로젝트 실습 > [Project] HTML' 카테고리의 다른 글
| [CSS] display: flex 으로 메뉴 만들기 (1/2/3) (0) | 2022.09.18 |
|---|---|
| [HTML] <ul> 태그로 게시판 만들기 - 연습 (0) | 2022.09.12 |
| [HTML] 글쓰기 게시판 - 연습 (0) | 2022.09.09 |
| [HTML] 게시판 버튼 만들기 (button 태그) - 연습 (0) | 2022.09.09 |
| [HTML] 게시판 페이지 버튼(page-box) 만들기 - 연습 (0) | 2022.09.09 |
블로그의 정보
개발자 미니민의 개발로그
mini_min