[javascript] 디데이, 나이 계산 폼 만들기
by mini_min
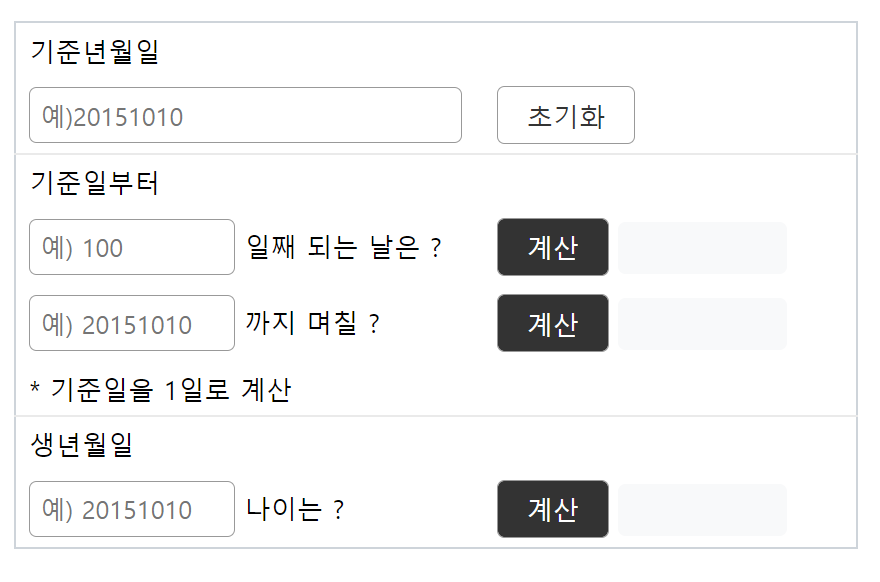
✔️ 디데이, 나이 계산 폼 만들기
: 과제로 작성했던지라, 너무나 투박한 코드지만, 결과값은 잘 나온다.
: 단순하게 Date() 객체 이용해서 변형에 변형에 변형...!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="icon" href="data:;base64,iVBORw0KGgo=">
<style type="text/css">
* { margin: 0; padding: 0; box-sizing: border-box; }
*, *::after, *::before { box-sizing: border-box; }
body { font-size: 14px; font-family: "맑은 고딕", 나눔고딕, 돋움, sans-serif; }
a { color: #000; text-decoration: none; cursor: pointer; }
a:active, a:hover { text-decoration: underline; color: #F28011; }
.btn {
padding: 5px 10px;
font-size: 14px; font-family: "맑은 고딕", 나눔고딕, 돋움, sans-serif;
color: #333; font-weight: 500;
border: 1px solid #999; border-radius: 4px;
background-color: #fff;
cursor:pointer;
vertical-align: baseline;
}
.btn:active, .btn:focus, .btn:hover {
color:#333;
background-color: #f8f9fa;
}
.btn[disabled], fieldset[disabled] .btn {
pointer-events: none;
cursor: default;
opacity: .65;
}
.form-control {
padding: 5px 5px;
font-family: "맑은 고딕", 나눔고딕, 돋움, sans-serif;
border: 1px solid #999; border-radius: 4px; background-color: #fff;
vertical-align: baseline;
}
.form-control[readonly] { background-color:#f8f9fa; }
textarea.form-control { height: 170px; resize : none; }
.form-select {
padding: 4px 5px;
font-family: "맑은 고딕", 나눔고딕, 돋움, sans-serif;
border: 1px solid #999; border-radius: 4px; background-color: #fff;
vertical-align: baseline;
}
.form-select[readonly] { background-color:#f8f9fa; }
textarea:focus, input:focus { outline: none; }
input[type=checkbox], input[type=radio] { vertical-align: middle; }
/* table */
.table { width: 100%; border-spacing: 0; border-collapse: collapse; }
.table th, .table td { padding-top: 10px; padding-bottom: 10px; }
.table-border thead > tr { border-top: 2px solid #212529; border-bottom: 1px solid #ced4da; }
.table-border tbody > tr { border-bottom: 1px solid #ced4da; }
.table-border tfoot > tr { border-bottom: 1px solid #ced4da; }
.td-border td { border: 1px solid #ced4da; }
.border { border: 1px solid #ced4da; }
/* layout */
.container { width: 450px; margin: 30px auto; }
.container table td { padding: 5px 7px; }
.container input[type=text] { width: 98%; }
.btn-black { background: #333; color: #fff; }
</style>
<script type="text/javascript">
function init() {
var m = document.querySelector("#baseDate");
m.value = "";
}
function afterDayResult() {
let startDate = document.querySelector("#baseDate").value;
let afterDay = document.querySelector("#afterDay").value;
let sy = parseInt(startDate.substring(0,4));
let sm = parseInt(startDate.substring(4,6));
let sd = parseInt(startDate.substring(6));
let ad = parseInt(afterDay);
let sdate = new Date(sy,sm-1,sd);
sdate.setDate(ad);
let y = sdate.getFullYear();
let m = sdate.getMonth() + 1;
let d = sdate.getDate();
let add;
if(m < 10) m = "0" + m;
if(d < 10) d = "0" + d;
add = y +"-"+ m +"-"+ d;
document.querySelector("#resultDate1").value = add;
}
function afterDateResult() {
let startDate = document.querySelector("#baseDate").value;
let afterDate = document.querySelector("#afterDate").value;
let sy = parseInt(startDate.substring(0,4));
let sm = parseInt(startDate.substring(4,6));
let sd = parseInt(startDate.substring(6));
let afy = parseInt(afterDate.substring(0,4));
let afm = parseInt(afterDate.substring(4,6));
let afd = parseInt(afterDate.substring(6));
let sdate = new Date(sy,sm-1,sd);
let adate = new Date(afy,afm-1,afd);
let st = sdate.getTime();
let at = adate.getTime();
let dif = at - st;
let day = Math.floor(dif/(24*60*60*1000));
document.querySelector("#resultDate2").value = day +"일";
}
function birthResult() {
let preDate = document.querySelector("#birth").value;
let py = parseInt(preDate.substring(0,4));
let pm = parseInt(preDate.substring(4,6));
let pd = parseInt(preDate.substring(6));
let now = new Date();
let y = now.getFullYear();
let m = now.getMonth();
let d = now.getDate();
let pdate = new Date(py,pm-1,pd);
let page = pdate.getTime();
let aage = now.getTime();
let dif = aage - page;
let age = Math.floor(dif/(24*60*60*1000*366));
document.querySelector("#resultAge").value = "만 " + age + "세";
}
</script>
</head>
<body>
<div class="container">
<table class="table border">
<tr>
<td colspan="2">
기준년월일
</td>
</tr>
<tr>
<td width="250">
<input type="text" id="baseDate" class="form-control"
placeholder="예)20151010">
</td>
<td>
<button type="button" class="btn" onclick="init();"> 초기화 </button>
</td>
</tr>
<tr style="border-top: 1px solid #eaeaea;">
<td colspan="2">
기준일부터
</td>
</tr>
<tr>
<td>
<input type="text" id="afterDay" class="form-control" style="width: 110px;"
placeholder="예) 100">
<span>일째 되는 날은 ?</span>
</td>
<td>
<button type="button" onclick="afterDayResult();" class="btn btn-black"> 계산 </button>
<input type="text" id="resultDate1" class="form-control" style="width: 90px; color: #00f; border: none;" readonly="readonly">
</td>
</tr>
<tr>
<td>
<input type="text" id="afterDate" class="form-control" style="width: 110px;"
placeholder="예) 20151010">
<span>까지 며칠 ?</span>
</td>
<td>
<button type="button" onclick="afterDateResult();" class="btn btn-black"> 계산 </button>
<input type="text" id="resultDate2" class="form-control" style="width: 90px; color: #00f; border: none;" readonly="readonly">
</td>
</tr>
<tr>
<td colspan="2">
<span>* 기준일을 1일로 계산</span>
</td>
</tr>
<tr style="border-top: 1px solid #eaeaea;">
<td colspan="2">
생년월일
</td>
</tr>
<tr>
<td>
<input type="text" id="birth" class="form-control" style="width: 110px;"
placeholder="예) 20151010">
<span>나이는 ?</span>
</td>
<td>
<button type="button" onclick="birthResult();" class="btn btn-black"> 계산 </button>
<input type="text" id="resultAge" class="form-control" style="width: 90px; color: #00f; border: none;" readonly="readonly">
</td>
</tr>
</table>
</div>
</body>
</html>
'프로젝트 실습 > [Project] JavaScript' 카테고리의 다른 글
| [javascript] 테이블 노드 복제하기 (0) | 2022.09.26 |
|---|---|
| [javascript] input 값 실시간 자동감지 (총점/평균) (0) | 2022.09.26 |
| [javascript] 성적처리 폼 만들기 (유효성 검사) (1) | 2022.09.25 |
| [javascript] 로또 프로그램 만들기 (indexOf 활용) (0) | 2022.09.21 |
| [javascript] 일자별(날짜별) 거래내역 조회버튼 만들기 (1) | 2022.09.21 |
블로그의 정보
개발자 미니민의 개발로그
mini_min