[HTML] 성적처리 게시판 - 연습
by mini_min[HTML]
성적처리 게시판 공부
✔️ 성적처리

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css">
<style type="text/css">
* {margin: 0; padding: 0;}
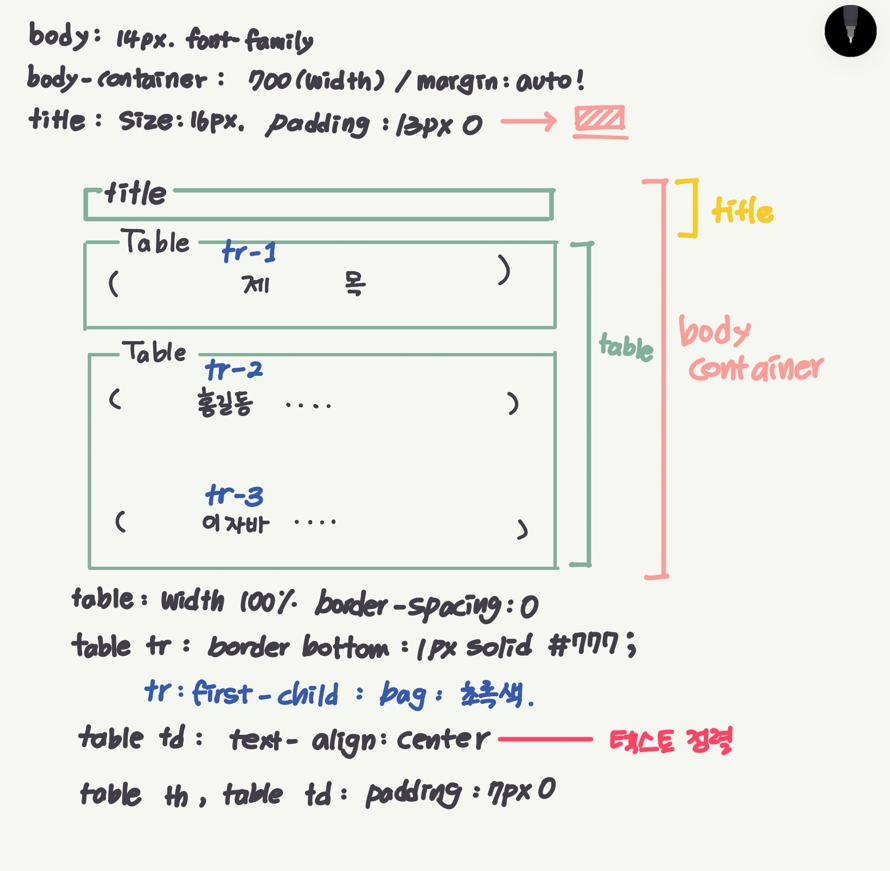
body {
font-size: 14px;
font-family: "맑은 고딕", 나눔고딕, 돋움, sans-serif;
}
a {color: #000; text-decoration: none; cursor: pointer;}
a:active, a:hover {text-decoration: underline; color: fuchsia;}
.body-container {width: 700px; margin: 30px auto; background: yellow;}
/*위 아래는 13, 왼쪽 오른쪽은 0*/
.body-container .title {font-size: 16px; padding: 13px 0;}
.table { width: 100%; border-spacing: 0; border-collapse: collapse;}
/* tr 태그에 border 를 주기 위해서는 table에 border-collapse: collapse; CSS 를 적용해야한다. */
.table tr { border-bottom: 1px solid #777; }
.table thead tr:first-child {
border-top: 3px solid #333;
background: rgb(64, 128, 128);
}
.table th, .table td {
padding: 7px 0;
}
.table td {
text-align: center;
}
</style>
</head>
<body>
<div class="body-container">
<div class="title">
<h3><i class="fa-solid fa-person"></i> 성적처리</h3>
</div>
<table class="table">
<thead>
<tr>
<td width="70">학번</td>
<td width="100">이름</td>
<td width="100">생년월일</td>
<td width="60">국어</td>
<td width="60">영어</td>
<td width="60">수학</td>
<td width="60">총점</td>
<td width="70">평균</td>
<td>변경</td>
</tr>
</thead>
<tbody>
<tr>
<td>1001</td>
<td>홍길동</td>
<td>2000-10-10</td>
<td>90</td>
<td>90</td>
<td>90</td>
<td>270</td>
<td>90</td>
<td>
<a href="#">수정</a> | <a href="#">삭제</a>
</td>
</tr>
<tr>
<td>1002</td>
<td>이자바</td>
<td>2000-10-10</td>
<td>90</td>
<td>90</td>
<td>90</td>
<td>270</td>
<td>90</td>
<td>
<a href="#">수정</a> | <a href="#">삭제</a>
</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
'프로젝트 실습 > [Project] HTML' 카테고리의 다른 글
| [HTML] 글쓰기 게시판 - 연습 (0) | 2022.09.09 |
|---|---|
| [HTML] 게시판 버튼 만들기 (button 태그) - 연습 (0) | 2022.09.09 |
| [HTML] 게시판 페이지 버튼(page-box) 만들기 - 연습 (0) | 2022.09.09 |
| [HTML] 게시판 만들기 - 연습 (0) | 2022.09.09 |
| [HTML] 이력서 양식 만들기 (table / float 이용) (1) | 2022.09.08 |
블로그의 정보
개발자 미니민의 개발로그
mini_min