[HTML] CSS(Cascading Style Sheet) 레이아웃 태그 - <div> 태그
by mini_min[HTML]
CSS(Cascading Style Sheet) 레이아웃 태그 - <div> 태그
✔️ CSS형식
✨선택자 {속성:value | keyword; 속성: value | keyword;}
.CSS : 선택자 (Selector)
{} : 선언 블록 (Declaration block)
- CSS 구문은 선택자와 선언으로 구성되며, 선언은 속성과 값으로 구성된다!
- 여러 속성은 (;) 세미콜론으로 구분한다.
- 대소문자를 구별하지 않는다.
- inline style 을 제외한 모든 값, 키워드, 스타일 property 는 중괄호 속에 들어간다!
✔️ inline 스타일 방식
- 인라인 스타일은 HTML tag 속에 style 속성을 사용하여 직접 지정한다!
✔️ embedded 스타일 시트 방식
- 스타일 시트의 기본적인 사용 방법으로, html의 <head>~</head> 사이에 삽입하고 <style type="text/css">~<style> 사이에 정의한다. 같은 스타일을 중복해서 지정했을 때는 나중에 지정한 것이 들어간다!
<style type="text/css">
* {margin: 0; padding: 0;}
body {
font-size: 14px; font-family: 맑은 고딕;
}
✔️ linked 스타일 시트 방식
- link element 를 사용하여 css file 을 연결시켜서 사용하는 방식이다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 외부 css 파일 포함 -->
<link rel="stylesheet" href="test.css" type="text/css">
</head>
<body>
✔️ imported 스타일 시트 방식
- linked 스타일 시트 와 동일 방식이다.
✨ 형식 : @import url("파일명");
✔️ <div> ~ </div>
- 블럭 태그!
- <div> 요소는 그 자체로 어떤 의미를 갖지 않고, 몇 가지 요소를 한 덩어리로 묶어서 스타일을 주거나 스크립트를 연결할 때 사용한다. <div> 는 블럭 레벨 태그라 줄 바꿈이 일어난다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h3> div 태그 </h3>
<pre>
- 대표적인 블록 태그
- 요소들을 묶어서 처리할 때 사용
</pre>
<hr>
<!-- 내용이 없는 경우 height 속성이 없으면 표시되지 않는다. -->
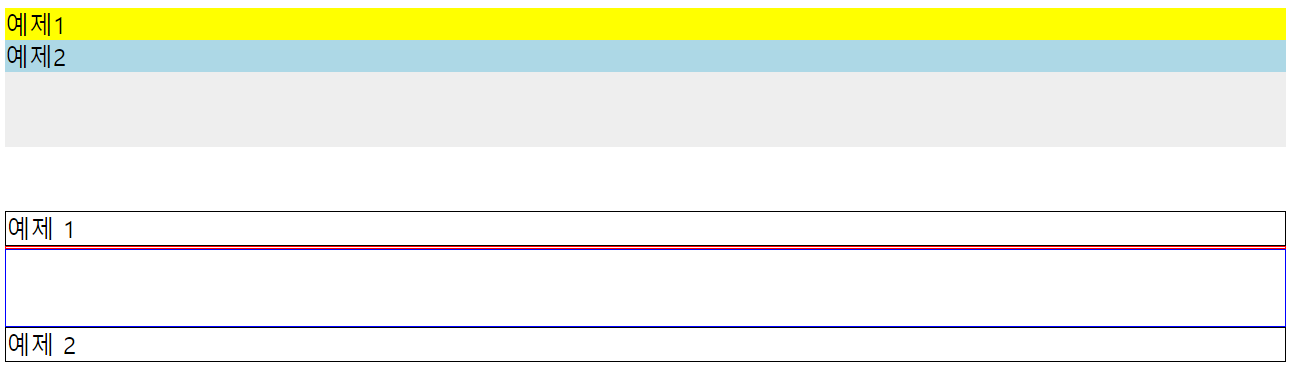
<div style="background: yellow;"> 예제1</div>
<div style="background: red;"></div>
<div style="background: lightblue;">예제2</div>
<div style="background: #eee; height: 50px"></div>
<br><br>
<!-- 내용이 없는 경우 height 속성이 없으면 border는 top만 표시 -->
<div style="border: 1px solid #000;">예제 1</div>
<div style="border: 1px solid #f00;"></div>
<div style="border: 1px solid #00f; height: 50px;"></div>
<div style="border: 1px solid #000;">예제 2</div>
<br><br>
💡 내용이 없고 height 속성이 없으면 표시되지 않는다!
💡 동일한 상태에서 border 는 top 만 표시된다.
🔒 div 태그와 padding (안쪽 여백)
1) 모든 면에 같은 padding 값 주기
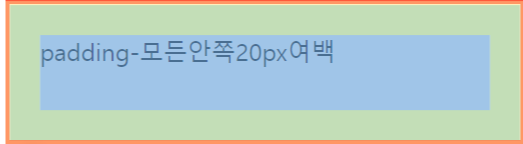
<div style="border: 3px solid red; width: 300px; height: 50px; padding: 20px;">padding-모든안쪽20px여백</div>
💡 padding 20px; 모든 안쪽에 20px 씩 여백을 줘서, text 내용도 그에 맞춰 출력된다.
2) 서로 다른 padding 값 주기
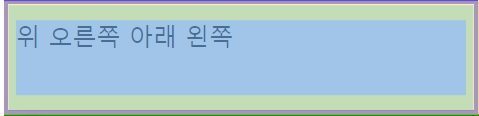
<div style="border: 3px solid blue; width: 300px; height: 50px; padding: 10px 5px 10px 5px;">위 오른쪽 아래 왼쪽</div>
💡 이렇게 위/오른쪽/아래/왼쪽 순으로 모든 면에 각기 다른 padding 값을 줄 수도 있다!!
3) 패딩을 이용해 수직 정렬하기
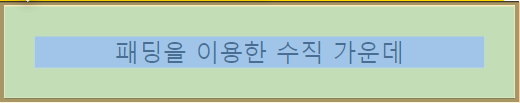
<div style="border: 3px solid black; width: 300px; text-align: center; padding: 20px;">패딩을 이용한 수직 가운데</div>
💡 패딩값을 준 상태에서, text-align: center 값으로 가운데 정렬했다!
🔒 div 태그와 margin (바깥 여백)
1) 모든 면에 같은 margin 값 주기
<div style="background: blue; width: 300px; height: 50px; margin: 20px;"></div>
💡 div 가 블록 태그라서 오른쪽에 여백이 좀 많긴 하지만....
margin 을 주면 margin 값 때문에 도형이 붕 떠있는 형태가 된걸 볼 수 있다.
🔒 div 태그 margin 으로 수평 가운데 맞추기
<!-- 위아래 여백은 20px 이고, 좌우는 auto 이므로 수평 가운데 -->
<div style="background: tomato; width: 300px; height: 50px; margin: 20px auto;"></div>💡 위아래는 20px 를 준거고, 좌우는 auto 로, 수평 가운데를 맞춘거다!!
'HTML' 카테고리의 다른 글
| [HTML] inline 인라인 태그 <span> / display 속성 (0) | 2022.09.08 |
|---|---|
| [HTML] <div> - float 속성 / clear 속성 / div 폭 계산 / box-sizing (0) | 2022.09.08 |
| [HTML] <a> 태그는 인라인 태그라 display 줘야 width 가능 (0) | 2022.09.08 |
| [HTML] 주요 formatting 태그 / <b> / <em> / <i> / <pre> / <sub> / <sup> (0) | 2022.09.06 |
| [HTML] 공통 속성(Global Attributes) / data-* / contenteditable (0) | 2022.09.06 |
블로그의 정보
개발자 미니민의 개발로그
mini_min